Banco de dúvidas
Criando uma aplicação Node.js
Passo 1: acesse seu painel de controle usando as informações fornecidas no e-mail de boas-vindas. Caso seu domínio não tenha sido registrado/transferido ainda, use o endereço alternativo.

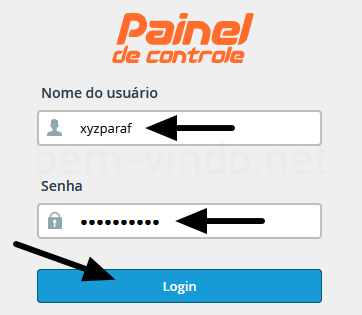
Passo 2: identifique-se informando o nome da sua conta e senha.

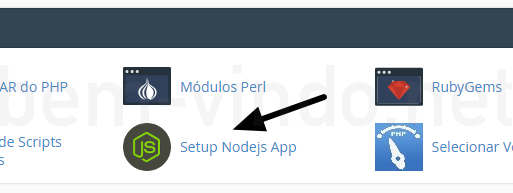
Passo 3: clique na função "Aplicativos Node.js". Se não encontrar essa função no painel de controle de sua conta de hospedagem, entre em contato conosco para habilitarmos.

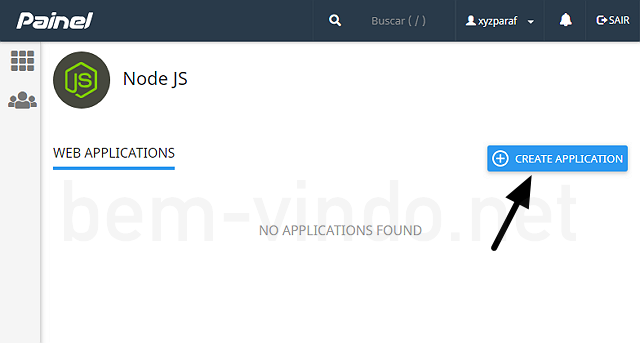
Passo 4: clique em "Criar aplicação" para criar uma aplicação Node.js.

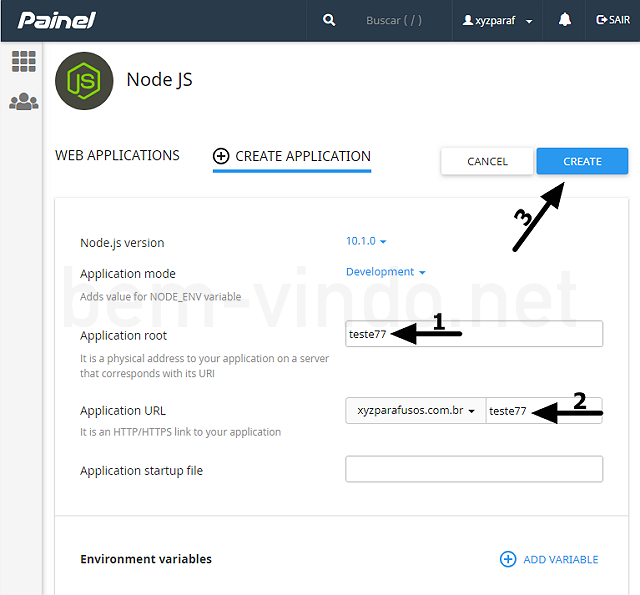
Passo 5: informe se a aplicação é tipo desenvolvimento ou produção no campo "Application mode". Veja a diferença entre ambos neste artigo. Informe a pasta raiz dos arquivos da aplicação. Essa pasta está baseada na raiz da sua conta, então "teste77" ficará em "/home/xyzparaf/teste77/". Informe a URL pela qual a aplicação será acessada em "Application URL". Especifique o script inicial em "Application startup file", que é o que será executado ao acessar a URL da aplicação. Se deixar o campo em branco que ele será preenchido automaticamente com "app.js". Clique em "Create".

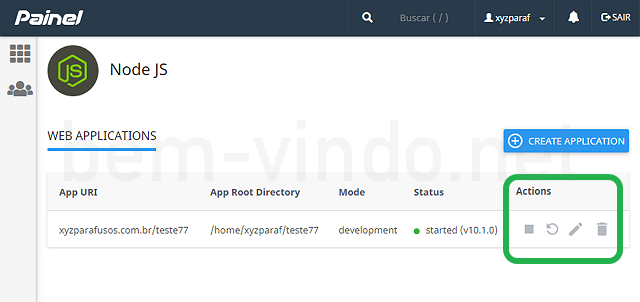
Passo 6: ao retornar para a página anterior, a aplicação vai estar listada. Use os ícones correspondentes para iniciar/parar, recarregar, alterar e remover a aplicação.

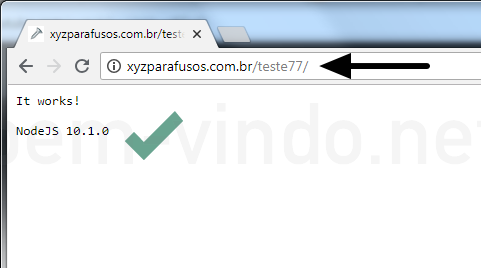
Passo 7: acesse o endereço da aplicação no browser para testar se está ok. Vai aparecer uma mensagem "It works!" se for o caso, conforme a imagem: